Mis on Responsive Web Design?
Responsive disain tähendab, et veebileht kasutab paindlikku kujundust, mis automaatselt kohandub erinevatele ekraanisuurustele ja seadmetele. See saavutatakse peamiselt CSS Media Queries, protsentuaalsete väärtuste ja paindlike elementide abil.
Mis on Adaptive Web Design?
Adaptive disain põhineb eelnevalt loodud staatilistel kujundustel, mis aktiveeruvad vastavalt seadme ekraani suurusele. Selle lähenemisega kujundatakse mitu versiooni leheküljest, mis sobivad kindlatele ekraanisuurustele.
| Omadus | Responsiivne disain | Adaptiivne disain |
| Kohanemine | Paindlik, kohandub automaatselt kõigile ekraanidele. | Staatilised mallid kindlate ekraanisuuruste jaoks. |
| Tehnoloogia | CSS Media Queries, protsentväärtused, paindlikud plokid. | CSS Media Queries ja erinevad staatilised kujundused. |
| Arenduse kiirus | Kiire, kuna luuakse üks kujundus. | Aeglasem, sest tuleb luua mitu erinevat versiooni. |
| Kasutusvaldkond | Universaalsed veebilehed, mis peavad sobima igale seadmele. | Täpse sihtrühmaga veebilehed ja rakendused. |
| Kasutajakogemus | Võib mõnel seadmel olla vähem optimeeritud. | Väga hea teatud seadmetel, kuid piiratud mujal. |
Responsive Design näide (CSS):
body {
font-size: 16px;
}
@media (max-width: 768px) {
body {
font-size: 14px;
}
}
@media (max-width: 480px) {
body {
font-size: 12px;
}
}Adaptive Design näide (HTML ja CSS):
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="desktop.css" media="screen and (min-width: 1024px)">
<link rel="stylesheet" href="tablet.css" media="screen and (min-width: 768px) and (max-width: 1023px)">
<link rel="stylesheet" href="mobile.css" media="screen and (max-width: 767px)">
</head>
<body>
<h1>Welcome to Adaptive Web Design</h1>
</body>
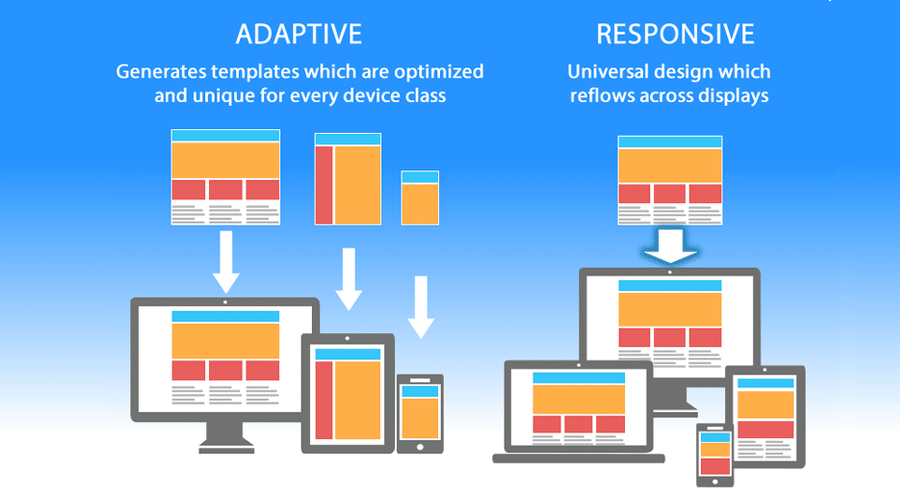
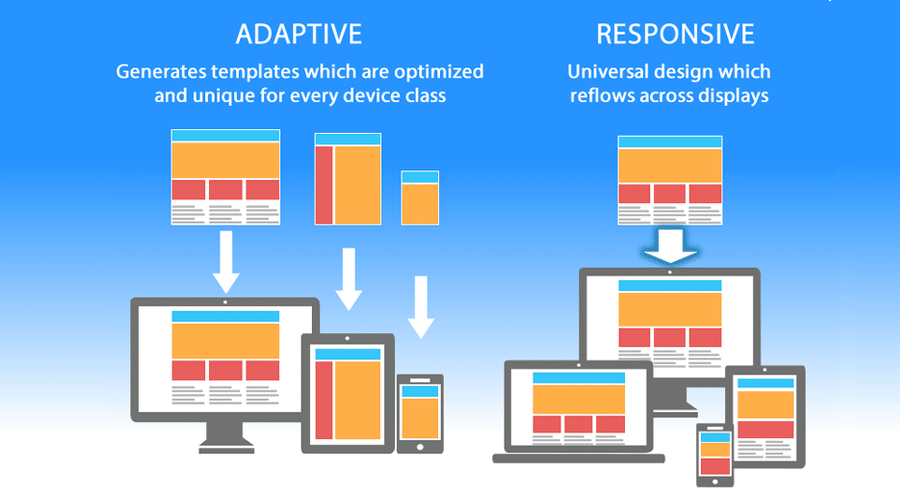
</html>Näide adaptive või responsive vahe pildi peal

Kokkuvõtte
Mulle meeldib rohkem responsive-lähenemine, sest see võimaldab kirjutada koodi korraga kõikide ekraanide jaoks, mitte iga ekraani jaoks eraldi.
Minu responsive leht
https://martinsild23.thkit.ee/index.html
English version
What is Responsive Web Design?
Responsive design means that a website uses a flexible layout that automatically adapts to different screen sizes and devices. This is mainly achieved using CSS Media Queries, percentage-based values, and flexible elements.
What is Adaptive Web Design?
Adaptive design is based on pre-designed static layouts that are activated depending on the device’s screen size. With this approach, multiple versions of the page are created, each optimized for specific screen sizes.
| Feature | Responsive Design | Adaptive Design |
| Adaptability | Flexible, automatically adapts to all screens. | Static templates for specific screen sizes. |
| Technology | CSS Media Queries, percentages, flexible blocks. | CSS Media Queries and various static designs. |
| Development Speed | Fast, as one design is created. | Slower because several different versions have to be created. |
| Use Case | Universal websites that must be suitable for any device. | Targeted websites and apps. |
| User Experience | May be less optimised on some devices. | Very good on some devices, but limited elsewhere. |
Responsive Design näide (CSS):
body {
font-size: 16px;
}
@media (max-width: 768px) {
body {
font-size: 14px;
}
}
@media (max-width: 480px) {
body {
font-size: 12px;
}
}Adaptive Design näide (HTML ja CSS):
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="desktop.css" media="screen and (min-width: 1024px)">
<link rel="stylesheet" href="tablet.css" media="screen and (min-width: 768px) and (max-width: 1023px)">
<link rel="stylesheet" href="mobile.css" media="screen and (max-width: 767px)">
</head>
<body>
<h1>Welcome to Adaptive Web Design</h1>
</body>
</html>Example of the Difference Between Adaptive and Responsive Designs

Summary
I prefer the responsive approach because it allows writing code for all screen sizes at once, rather than creating separate versions for each screen.
My responsive website